Configura un Pop-up en WordPress
Prisas, impaciencia, mucho contenido de fácil acceso… Pues estos son solo algunos de los problemas que nos encontramos en el maravilloso mundo de internet. Los usuarios de nuestras páginas webs, ese ser especial que aparece como si de unicornio blanco se tratase, es asustadizo, huidizo y desconfiado. Y tenemos apenas unos segundos para tranquilizarnos y hacer que su estancia en nuestra web sea placentera y de su agrado. Y los pop ups en muchas ocasiones son nuestro gran aliado. Y hoy enseñaremos cómo Configura un Pop-up en WordPress
Atrapemos a nuestro Unicornio
¿Qué es un Pop Up?
Un pop up o traducido al español ventana emergente es, como el propio nombre indica, una ventana que aparece de forma automática al navegar por un sitio web. Por lo general se le da un uso promocional o informativo como por ejemplo anunciar una promoción, destacar un formulario de contacto, avisar sobre novedades en productos o servicios o completar una encuesta.
Tipos de Pop Up
Cada vez es más frecuente encontrarnos con Pop ups en las diferentes páginas webs por las que navegamos. Por lo general casi todas las tiendas online o ecommerce hacen uso de este tipo de ventanas emergentes con el fin de captar la atención de sus potenciales clientes con determinados objetivos.
¿Alguna vez habéis entrado a una web de pongamos como ejemplo, Gafas de sol, y automáticamente os ha aparecido en medio de vuestra pantalla un aviso sobre unos nuevos modelos que ya están o que pronto estarán disponibles?
¿Os suena entrar en la web de una tienda de ropa y aparecer un pop up con una promoción del 30% durante X días?
Pues este es uno de los usos más habituales de los pop up hoy en día.

Algunas empresas también aprovechan para avisar de nuevos servicios o cambios que pueden afectar a sus clientes o consumidores. Por ejemplo, imaginemos que un restaurante decide, de forma puntual por una reforma, cerrar su terraza. Qué mejor forma de avisar a todos los clientes que accedan a la web para realizar una reserva que un pop up que avise de que del día X al día Y ese espacio estará cerrado.
¿Y si lo que queremos anunciar, como el caso de uno de nuestros clientes, es un nuevo servicio de menú de medio día como novedad? Este Pop up le está asegurando que más de 1000 personas que visitan su web mensualmente están enterándose en el momento que ya disponen de este nuevo servicio para sus comensales.
Una cafetería está informando a más de 1000 personas que visitan su web de un nuevo servicio de Menú Diario.

Algunas opciones más avanzadas:
Nos estamos imaginando continuamente un Pop up que aparece al entrar en un sitio web, pero ¿Qué pasa si digo que podemos llegar a impactar de forma mucho más concreta? ¿Por que no que esta ventana aparezca solo cuando visitan una Url concreta, o un producto en particular? Pues si, esto y muchas más opciones de configuración podemos llevar a cabo a la hora de activar una ventana emergente. Os dejo aquí alguno de los más habituales.
Activar cuando:
- Visitar un URL
- X segundos después de visitar una URL
- Después de X segundos de inactividad
- Cuando el usuario llega desde determinada URL
- Cuando el usuario visita determinada URL o Producto
- Cuando el usuario quiere abandonar una URL o nuestro dominio
- Cuando el usuario se desplaza más de un X% sobre nuestra página web
- Cuando el usuario Visita una determinada cantidad de veces una URL
- Cuando el usuario ha clicado en determinado enlace.
Hay muchas más opciones de configuración pero estas son algunas de las más habituales.
¿CÓMO CONFIGURAR UN POP UP EN WORDPRESS?
Ahora sí, vamos al meollo de la cuestión. Como puedo crear desde 0 una ventana emergente de forma fácil, sencilla y rápida.
Como es habitual en WordPress, existen decenas de plugins que te permiten realizar esta funcionalidad, cada uno con sus características, sus ventajas y sus inconvenientes. A modo informativo alguno de los más conocidos son:
- Popup Maker
- Popups by OptinMonster
- Popup Builder
- Popup by Supsystic
Pero en este post queríamos explicar cómo crear un pop up necesitando únicamente Elementor. Sin tener que instalar ningún plugin extra ni volvernos locos con configuraciones imposibles.
1. Panel WordPress
Lo primero que haremos es acceder al panel principal de nuestro wordpress.
Una vez en el nos desplazamos por la barra lateral Izquierda hasta encontrar la opción de Plantillas
Dentro nos aparecerá un desplegable donde podremos clicar en la opción de Pop-up o Mensajes emergentes, dependiendo del idioma de configuración que tengamos establecido en nuestro wordpress.
Una vez ahí nos encontraremos con el listado de todos los pop up que tengamos creados en caso de tener alguno. Y en la parte superior de nuestra pantalla veremos una opción que dice Añadir nuevo. La seleccionamos y podremos comenzar con nuestra configuración.
Parece curioso pero se despliega un Pop up (Ya sabéis otra opción más de uso) donde tendremos que elegir la opción de venta emergente en el tipo de plantilla y darle un nombre. Os recomiendo no saltaros esta parte y tenerlos bien identificados. porque más adelante veremos lo fácil que es desactivar o activar nuestro pop up y esto nos permitirá usarlo en diferentes momentos sin necesidad de crearlo de nuevo.

2. Hora de maquetar y diseñar un Pop-up en WordPress
Una vez continuamos se nos abrirá una pantalla bastante familiar. La clásica pantalla inicial de Elementor donde poder seleccionar entre múltiples plantillas ya creadas o crear una propia. En mi caso prefiero crear el diseño fuera de wordpress, por ejemplo con Photoshop aunque hay alternativas mucho más sencillas como pueden ser Canva.
Una vez está creado el diseño que queremos es cuando lo subimos a nuestra librería de wordpress para poder utilizarlo como diseño nuevo.
Como os comentaba en mi caso, cierro la opción de plantillas y directamente accede al apartado de maquetación libre de Elementor. Aquí podemos crear varias columnas o como en mi caso, directamente incluir el elemento, imagen o vídeo, que previamente he diseñado fuera de wordpress.
Nosotros preferimos diseñar fuera de Worpress y en Elementor maquetamos
2. Activadores y publicación
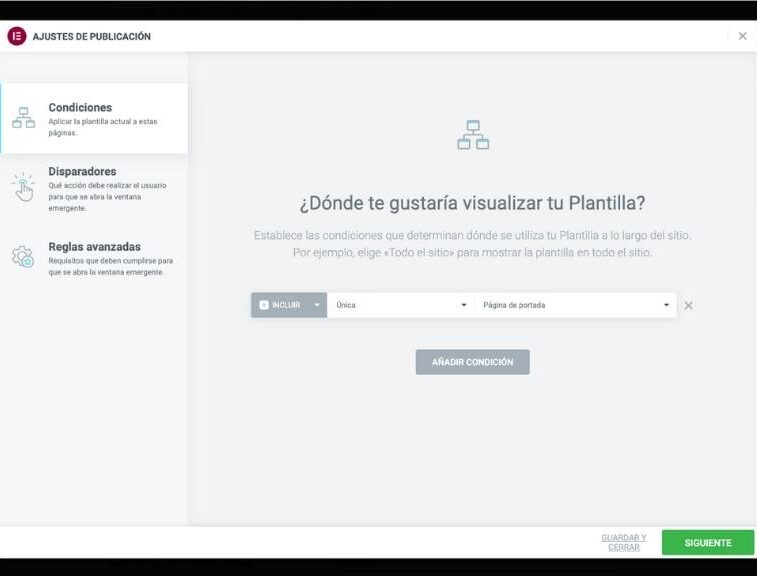
Cuando clicamos por primera vez en publicar veremos que se abre… Cáspitas, un pop up, ahora los vemos por todos lados… Con tres pasos que tenemos que completar

A. Condiciones
En resumen, donde queremos incluir nuestro pop up o donde no lo queremos mostrar (Excluir). Aquí podremos seleccionar todo nuestro sitio web, algunas URL, Entradas de nuestro blog, y alguna opción más como por ejemplo páginas con error 404
B. Disparador
El siguiente punto es el disparador o trigger, no es ni más ni menos que en qué escenario queremos que nuestro pop up se active. si recordáis anteriormente poníamos algunos ejemplos como cuando el usuario quiere abandonar una página o lleva X tiempo inactivo. Es momento de pensar qué uso le queremos dar y seleccionar el activador correcto.
C. Opciones avanzadas
En este último punto vamos a poder ir un poco más allá en la configuración de nuestra ventana emergente. Decidir si queremos mostrarlo en todo tipo de dispositivos. Si queremos activar cuando llegan desde determinada URL o incluso si solo queremos mostrárselo a usuarios que accedan desde navegadores concretos.
Os podéis sentir como los porteros de discoteca que te dejan entrar o no en función del calzado que llevas.
Ya solo te queda un paso. Pinchar en publicar y Pop Up funcionando 🥰
Cómo sacarle aún más partido a tu Pop Up
Puede parecer que nuestro trabajo esté terminado, pero ahora es el momento que marca la diferencia entre una página web atractiva y un buen trabajo de mantenimiento y el que no lo es tanto.
Los pop up son una herramienta muy potente de comunicación, pero como todas las herramientas tenemos que darle cierto cariño para que su eficiencia no decaiga.
Los mensajes deben estar actualizados. ¿Os interesa en pleno agosto que un local abra sus puertas determinados días de navidad? o ¿qué os parece lanzar una oferta de verano en esa tienda de gafas que comentábamos antes con una chica preciosa o un chico cañón en la playa si estamos en plena temporada de Ski?
Los Pop Ups se tienen que actualizar con la información más relevante o incluso desactivar si fuera necesario. Para ello simplemente tenemos que acceder nuevamente desde la misma ruta de navegación Plantillas -> Pop up -> Editar y actualizar como si se tratase de cualquier otra página o entrada de nuestra web.
Por el contrario, si lo único que queremos es cambiar los activadores o desactivar el pop up lo podemos hacer clicando la flecha que apunta hacia arriba situada encima del botón actualizar dentro de nuestro maquetador de Elementor.
En este Vídeo podéis realizado por nuestro equipo podéis encontrar todos los pasos que hemos detallado
Y ahora si. Me despido de todos vosotros y espero que esta forma de configurar pop ups sea lo suficientemente fácil y práctica como para poder sacar todo el provecho a esta herramienta.
Si habéis llegado hasta el final o crees que realmente te ha sido útil me encantaría leerte en comentarios. Y si necesitas algún tipo de ayuda o de aclaración también me lo puede hacer saber y tratare de ayudarte lo antes posible
¿Quieres enterarte el primero de los próximos trucos y consejos cómo este? Déjanos tu correo y te contaremos en cuanto salgan salgan nuevas publicaciones.